
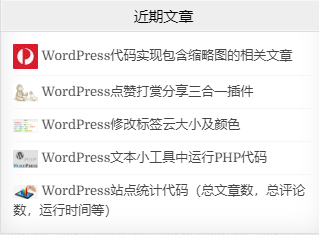
根据我使用的主题 cuteWp 并参考下面链接文章,最终实现了最近文章缩略图功能。效果如下图:
参考自:WordPress 主题开发:开启文章缩略图功能 和 WordPress 自定义大小图片

具体实现如下:
1、找到主题下 functions.php 下的 add_theme_support( ‘post-thumbnails’ );
在 if ( function_exists( ‘add_image_size’ ) ) { }内添加如下代码:
add_image_size( 'lwq-post-list-image', 25, 25, true);
其中:25,25 是要显示的缩略图大小,这个可根据实际情况修改。
2、放置默认缩略图
如果文章没有添加缩略图(即特色图片),则使用此默认图片。当前图片大小要和上一步的 25×25 一致。
我这里放置默认图片 post-25×25.jpg 到 themes/cutewp/assets/images/目录下。
3、近期文章所在代码处增加如下代码:
<?php if ( has_post_thumbnail($recent_post) ) : ?>
<?php echo get_the_post_thumbnail($recent_post, 'lwq-post-list-image' ); ?>
<?php else: ?>
<img src="<?php echo esc_url(get_template_directory_uri() . '/assets/images/post-25x25.jpg'); ?>" class="attachment-lwq-post-list-image size-lwq-post-list-image wp-post-image"/>
<?php endif; ?>
完成上面三步近期文章缩略图就可以显示了。同时我又调整了下样式。
