
概述
本文介绍通过 Nginx+FFmpeg 实现 rtsp 流转 hls 流,在 WEB 通过 H5 video 标签实现视频播放功能。此方法可用于网络摄像头 RTSP 视频流 WEB 端实时播放。
一、FFmpeg+Nginx 转流 hls
1、FFmpeg 安装
官网:http://ffmpeg.org
windows 下安装:
http://ffmpeg.zeranoe.com/builds/ ,下载并解压 FFmpeg 文件夹,配置环境变量:在“Path”变量原有变量值内容上加上 d:\ffmpeg\bin,验证:ffmpeg -version 出现版本号则成功。
Linux 下安装:
(1)下载最新源码包并解压
$ wget http://ffmpeg.org/releases/ffmpeg-4.1.tar.gz
$ tar zxvf ffmpeg-4.1.tar.gz
(2)安装 ffmpeg
$ cd ffmpeg-4.1/
$ ./configure
报错:

(3)安装 yasm
$ yum install yasm
(4)继续安装 ffmpeg
$ ./configure
$ make
$ make install
(5)测试
$ ffmpeg
输入 ffmpeg 打印了相关信息,表示安装成功

2、Nginx 安装
Windows 下安装:
Linux 下安装:
3、Nginx 配置
修改配置文件:nginx/conf/nginx.conf
在 http –> server 下增加:
# ffmpeg 生成 hls 流的 http 访问配置
location /hls {
#若 nginx\conf\mime.types 中没有配置如下 type,请加上,或直接在 mime.types 加
#types{
# application/vnd.apple.mpegurl m3u8;
# application/x-mpegURL m3u8;
# video/mp2t ts;
#}
# 相对路径,表示 nginx 目录下的 html 目录
root html;
#add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
注: 下面用 ffmepg 转流需要指定目标路径为上面配置的:nginx/html/hls。
配置完之后,启动 nginx 服务。
4、FFmpeg 命令行转流
ffmpeg -fflags +genpts -i "rtsp://admin:ajb123456@192.168.10.36" -c copy -f hls -hls_time 2.0 -hls_list_size 1 -hls_wrap 15 D:/nginx/html/hls/test.m3u8
其中:
– rtsp://admin:ajb123456@192.168.10.36是你自己的 rstp 源地址(可以提前用VLC media player播放器测试源是否可以正常访问,如下图)

- D:/nginx
/html/hls/test.m3u8 是对应 nginx.conf 配置中的 hls 访问路径/hls
ffmpeg 关于 hls 方面的指令说明:
– hls_time n: 设置每片的长度,默认值为 2。单位为秒
– hls_list_size n:设置播放列表保存的最多条目,设置为 0 会保存有所片信息,默认值为 5
– hls_wrap n:设置多少片之后开始覆盖,如果设置为 0 则不会覆盖,默认值为 0.这个选项能够避免在磁盘上存储过多的片,而且能够限制写入磁盘的最多的片的数量
– hls_start_number n:设置播放列表中 sequence number 的值为 number,默认值为 0
用 java 封装了操作 FFmpeg 的 util。参见:https://github.com/powerLeePlus/java-FFmpeg-rtsp2hls
二、HTML 通过 H5 播放
参考 浏览器播放 m3u8 文件 ,将 source –> src 改为:http://localhost:80/hls/test.m3u8,如下:
<source src="http://localhost:80/hls/test.m3u8" type="application/x-mpegURL">
其中:http://localhost:80为你自己 nginx 服务地址。
浏览器打开 index.html。点击开始播放,即可看到效果:

以上完整资料
如安装包,配置文件,源码,文档等,已打包,如下:

请关注,微信公众号:如其所斯,回复:rtsp,获取下载链接。
补充
很多朋友反馈无法播放,或者播放只有几秒,那可能的问题有:
– rtsp 源失效,本身无法播放
– nginx 的配置和 ffmpeg 推流参数没有对应上
– html 文件中<source>配置没有和 nginx 实际访问地址对应上
– ffmpeg 推流失败
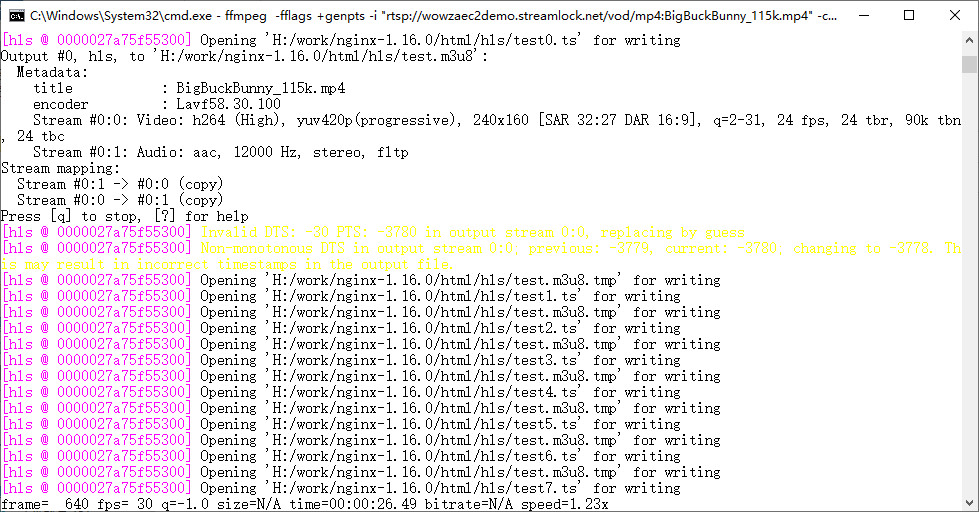
如下图是 ffmpeg 推流成功的情形:

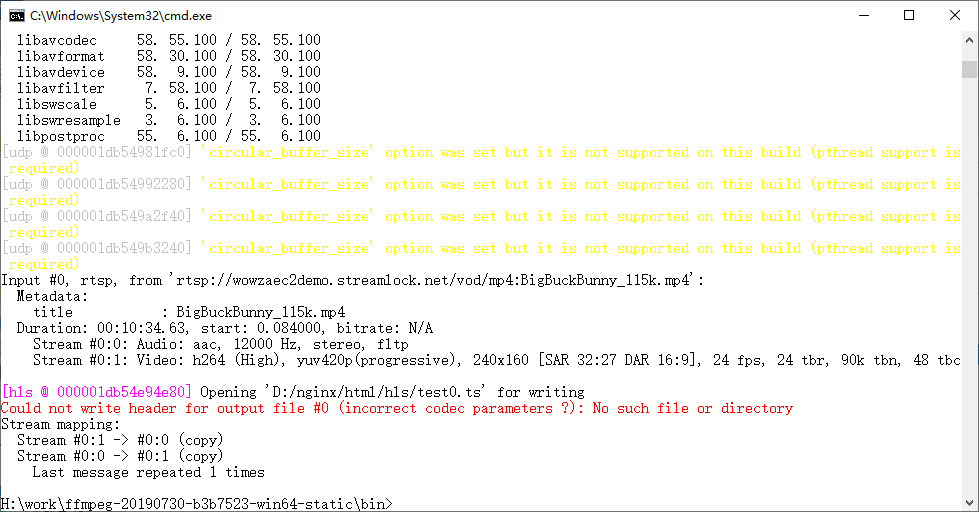
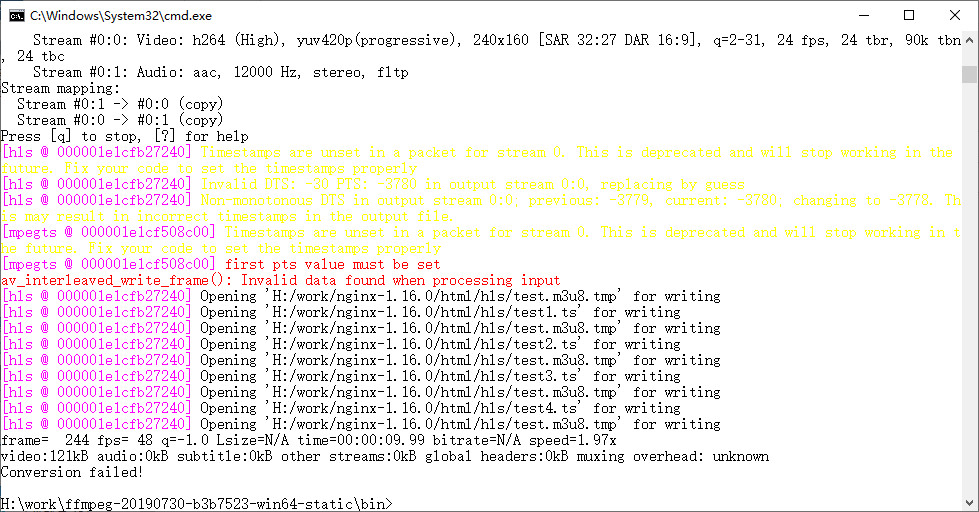
下面两图是 ffmpeg 推流失败的情形:


针对以上问题,请朋友们仔细按照本文操作流程与注意点核对。是一定可以正常推流与播放的。
原文链接
https://mp.weixin.qq.com/s/ZQkjlkfo7zmOo2mjDRTmbg
请关注,微信公众号:如其所斯,回复:rtsp,获取下载链接。


Thanks for this information https://saratovdaily.ru/news/2015/08/18/13032:v_perelyube_proshla_akciya_den_zdorovya.html