
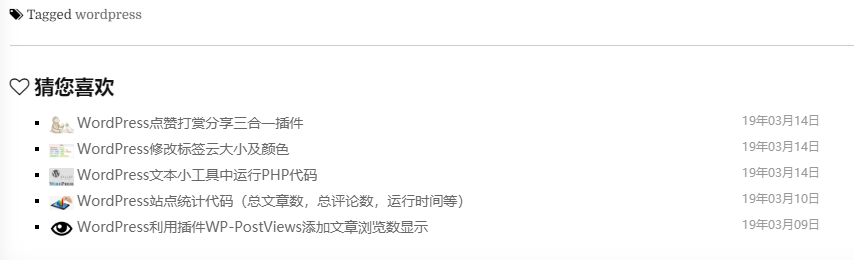
根据我使用的主题 cuteWp 并参考下面链接文章,通过代码实现了包含缩略图的相关文章展示。获取相关文章的策略为:标签 > 分类 > 随机。最终效果如下图:

实现过程如下:
1、找到放置相关文章的代码位置,加入如下内容:
<!-- 相关文章 start-->
<hr class="wp-block-separator" style="margin-top:20px"/>
<h4 style="margin-top:30px;">
<i class="fa fa-heart-o" aria-hidden="true"></i> 猜您喜欢
</h4>
<ul>
<?php
$post_num = 5; // 默认展示 5 篇文章,可以自行修改~
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num,
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail($recent_post) ) : ?>
<?php echo get_the_post_thumbnail($recent_post, 'lwq-post-list-image' ); ?>
<?php else: ?>
<img src="<?php echo esc_url(get_template_directory_uri() . '/assets/images/post-25x25.jpg'); ?>" class="attachment-lwq-post-list-image size-lwq-post-list-image wp-post-image"/>
<?php endif; ?>
<?php the_title(); ?></a></li>
<?php $exclude_id .= ',' . $post->ID; $i ++;} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'caller_get_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel="bookmark" href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail($recent_post) ) : ?>
<?php echo get_the_post_thumbnail($recent_post, 'lwq-post-list-image' ); ?>
<?php else: ?>
<img src="<?php echo esc_url(get_template_directory_uri() . '/assets/images/post-25x25.jpg'); ?>" class="attachment-lwq-post-list-image size-lwq-post-list-image wp-post-image"/>
<?php endif; ?>
<?php the_title(); ?></a></li>
<?php $i++;} wp_reset_query();
}
?>
<?php
if ( $i == 0 ) { echo '<p style="color: #aaa">没有相关文章,为您推荐以下随机文章!</p>';
$args = array(
'post__not_in' => explode(',', $exclude_id),
'orderby' => 'rand',
'post_status' => 'publish',
'posts_per_page' => $post_num
);
$rand_posts = get_posts( $args );
foreach( $rand_posts as $post ) : ?>
<li><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail($recent_post) ) : ?>
<?php echo get_the_post_thumbnail($recent_post, 'lwq-post-list-image' ); ?>
<?php else: ?>
<img src="<?php echo esc_url(get_template_directory_uri() . '/assets/images/post-25x25.jpg'); ?>" class="attachment-lwq-post-list-image size-lwq-post-list-image wp-post-image"/>
<?php endif; ?>
<?php the_title(); ?></a></li>
<?php endforeach; ?>
<?php } ?>
</ul>
<!-- 相关文章 end-->
2、样式调整
在主题 style.css 下添加如下样式:
/* 相关文章样式*/
.entry-footer ul li{padding:3px 0;text-decoration:none;}
.entry-footer ul li a{font-size:14px;}
.entry-footer ul li a:hover{color: #5552C3;text-decoration:none}
.entry-footer ul li span{float:right;color:#999;font-size:12px; margin-right:60px;text-align:center;display:inline-block;}
这样就可以了。
