
默认 WordPress 评论只能写文字,如何在评论时可以添加表情呢?
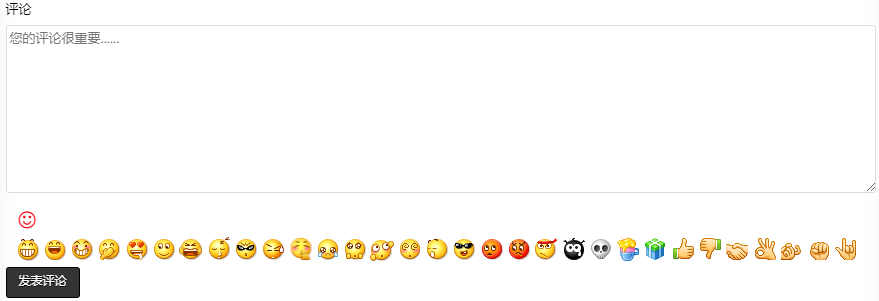
我根据自己主题 cutewp,同时参考链接:如何替换 WordPress 的默认评论表情?实现了评论表情。效果如下图所示:

实现过程如下:
1、下载放置表情包
将参考链接中的表情包下载下来,将 smilies 目录上传到主题目录下的 images(没有创建)目录。

2、添加自定义表情路径和名称
在主题目录的 functions.php 最后加入如下代码:
//自定义表情路径和名称
function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;}
add_filter('smilies_src', 'custom_smilies_src', 10, 2);
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
':cy:' => 'cy.gif',
':hanx:' => 'hanx.gif',
':huaix:' => 'huaix.gif',
':tx:' => 'tx.gif',
':se:' => 'se.gif',
':wx:' => 'wx.gif',
':zk:' => 'zk.gif',
':shui:' => 'shui.gif',
':kuk:' => 'kuk.gif',
':lh:' => 'lh.gif',
':gz:' => 'gz.gif',
':ku:' => 'ku.gif',
':kel:' => 'kel.gif',
':yiw:' => 'yiw.gif',
':yun:' => 'yun.gif',
':jy:' => 'jy.gif',
':dy:' => 'dy.gif',
':gg:' => 'gg.gif',
':fn:' => 'fn.gif',
':fendou:' => 'fendou.gif',
':shuai:' => 'shuai.gif',
':kl:' => 'kl.gif',
':pj:' => 'pj.gif',
':fan:' => 'fan.gif',
':lw:' => 'lw.gif',
':qiang:' => 'qiang.gif',
':ruo:' => 'ruo.gif',
':ws:' => 'ws.gif',
':ok:' => 'ok.gif',
':gy:' => 'gy.gif',
':qt:' => 'qt.gif',
':cj:' => 'cj.gif',
':aini:' => 'aini.gif',
':bu:' => 'bu.gif',
);
}
3、定义表情添加方法
找到要添加表情的位置(可以利用浏览器开发者工具定位元素,利用 IDE 工具找到代码文件及位置)。我找到位置文件为:wp-includes/comment-template.php ,在文件最后加如下方法:
// 添加评论表情自定义方法
function get_comment_smilies(){
$content = '
<script type="text/javascript">
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = " " + tag + " ";
if (document.getElementById("comment") && document.getElementById("comment").type == "textarea") {
myField = document.getElementById("comment");
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == "0") {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
function show_smilies(){
var sdiv = document.getElementById("smilies-a-div");
var sa = document.getElementById("smilies-a");
if(sdiv){
if(sdiv.style.display=="block"){
sdiv.style.display="none";
sa.style.color="#666666";
sa.title="使用表情";
}else{
sdiv.style.display="block";
sa.style.color="#f80b16";
sa.title="隐藏表情";
}
}
}
/* ]]> */
</script>
<style type="text/css">
.smilies-a{margin-left:13px; font-size: 2rem;}
.smilies-a:hover{color:#f80b16;}
</style>
<a id="smilies-a" class="smilies-a" href="javascript:void(0);" onclick="show_smilies()" title="使用表情"><i class="fa fa-smile-o"></i></a>
<div id="smilies-a-div" style="margin-left:10px; display:none">
<a href="javascript:grin(\':cy:\')"><img src="/wp-content/themes/cutewp/images/smilies/cy.gif" alt="" /></a>
<a href="javascript:grin(\':hanx:\')"><img src="/wp-content/themes/cutewp/images/smilies/hanx.gif" alt="" /></a>
<a href="javascript:grin(\':huaix:\')"><img src="/wp-content/themes/cutewp/images/smilies/huaix.gif" alt="" /></a>
<a href="javascript:grin(\':tx:\')"><img src="/wp-content/themes/cutewp/images/smilies/tx.gif" alt="" /></a>
<a href="javascript:grin(\':se:\')"><img src="/wp-content/themes/cutewp/images/smilies/se.gif" alt="" /></a>
<a href="javascript:grin(\':wx:\')"><img src="/wp-content/themes/cutewp/images/smilies/wx.gif" alt="" /></a>
<a href="javascript:grin(\':zk:\')"><img src="/wp-content/themes/cutewp/images/smilies/zk.gif" alt="" /></a>
<a href="javascript:grin(\':shui:\')"><img src="/wp-content/themes/cutewp/images/smilies/shui.gif" alt="" /></a>
<a href="javascript:grin(\':kuk:\')"><img src="/wp-content/themes/cutewp/images/smilies/kuk.gif" alt="" /></a>
<a href="javascript:grin(\':lh:\')"><img src="/wp-content/themes/cutewp/images/smilies/lh.gif" alt="" /></a>
<a href="javascript:grin(\':gz:\')"><img src="/wp-content/themes/cutewp/images/smilies/gz.gif" alt="" /></a>
<a href="javascript:grin(\':ku:\')"><img src="/wp-content/themes/cutewp/images/smilies/ku.gif" alt="" /></a>
<a href="javascript:grin(\':kel:\')"><img src="/wp-content/themes/cutewp/images/smilies/kel.gif" alt="" /></a>
<a href="javascript:grin(\':yiw:\')"><img src="/wp-content/themes/cutewp/images/smilies/yiw.gif" alt="" /></a>
<a href="javascript:grin(\':yun:\')"><img src="/wp-content/themes/cutewp/images/smilies/yun.gif" alt="" /></a>
<a href="javascript:grin(\':jy:\')"><img src="/wp-content/themes/cutewp/images/smilies/jy.gif" alt="" /></a>
<a href="javascript:grin(\':dy:\')"><img src="/wp-content/themes/cutewp/images/smilies/dy.gif" alt="" /></a>
<a href="javascript:grin(\':gg:\')"><img src="/wp-content/themes/cutewp/images/smilies/gg.gif" alt="" /></a>
<a href="javascript:grin(\':fn:\')"><img src="/wp-content/themes/cutewp/images/smilies/fn.gif" alt="" /></a>
<a href="javascript:grin(\':fendou:\')"><img src="/wp-content/themes/cutewp/images/smilies/fendou.gif" alt="" /></a>
<a href="javascript:grin(\':shuai:\')"><img src="/wp-content/themes/cutewp/images/smilies/shuai.gif" alt="" /></a>
<a href="javascript:grin(\':kl:\')"><img src="/wp-content/themes/cutewp/images/smilies/kl.gif" alt="" /></a>
<a href="javascript:grin(\':pj:\')"><img src="/wp-content/themes/cutewp/images/smilies/pj.gif" alt="" /></a>
<a href="javascript:grin(\':lw:\')"><img src="/wp-content/themes/cutewp/images/smilies/lw.gif" alt="" /></a>
<a href="javascript:grin(\':qiang:\')"><img src="/wp-content/themes/cutewp/images/smilies/qiang.gif" alt="" /></a>
<a href="javascript:grin(\':ruo:\')"><img src="/wp-content/themes/cutewp/images/smilies/ruo.gif" alt="" /></a>
<a href="javascript:grin(\':ws:\')"><img src="/wp-content/themes/cutewp/images/smilies/ws.gif" alt="" /></a>
<a href="javascript:grin(\':ok:\')"><img src="/wp-content/themes/cutewp/images/smilies/ok.gif" alt="" /></a>
<a href="javascript:grin(\':gy:\')"><img src="/wp-content/themes/cutewp/images/smilies/gy.gif" alt="" /></a>
<a href="javascript:grin(\':qt:\')"><img src="/wp-content/themes/cutewp/images/smilies/qt.gif" alt="" /></a>
<a href="javascript:grin(\':aini:\')"><img src="/wp-content/themes/cutewp/images/smilies/aini.gif" alt="" /></a>
</div>
';
return $content;
}
说明:该方法是我参考 smiley.php 的内容修改的。
4、调用添加方法
在 wp-includes/comment-template.php 的评论 textarea 所在代码处,,如下:
$fields = apply_filters( 'comment_form_default_fields', $fields );
$defaults = array(
'fields' => $fields,
'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'Comment', 'noun' ) . '</label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p>'
/* 在这个位置调用添加表情方法喔! */
,
/** This filter is documented in wp-includes/link-template.php */
'must_log_in' => '<p class="must-log-in">' . sprintf(
调用上步定义的方法 get_comment_smilie() ,代码如下:
</textarea></p>' .get_comment_smilies(), /** This filter is documented in wp-includes/link-template.php */
注意:上面两段代码对应着看,注意调用位置及逗号(,)。
上述步骤操作完,就可以看到效果了。

Howdy would you mind sharing which blog platform you’re working eekkakddkdgd
wordpress eekkakddkdgd